탱크 오브젝트 만들기
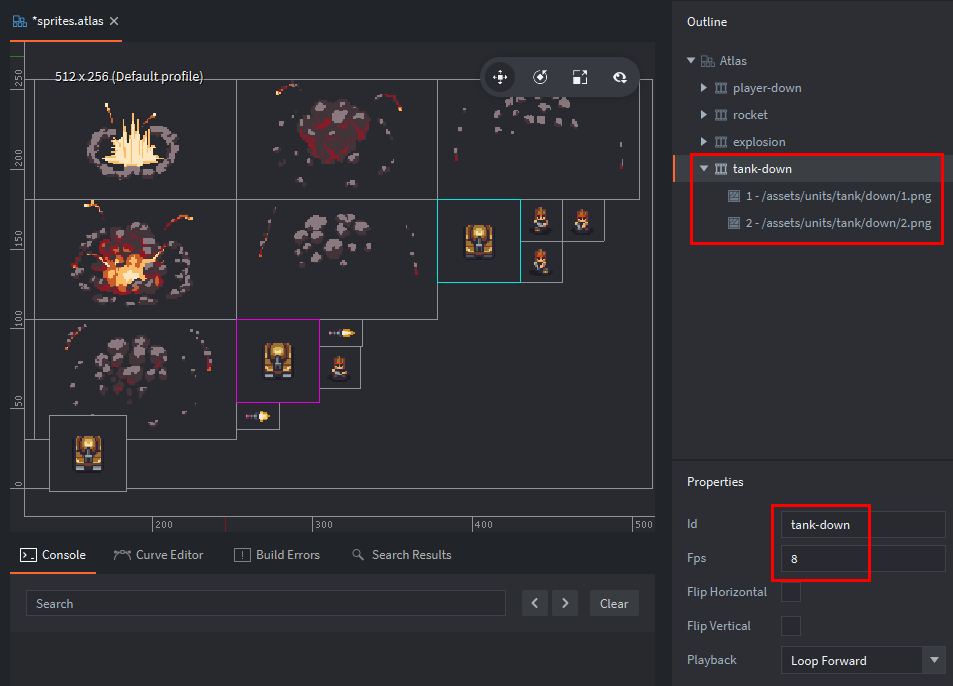
(1) "sprites.atlas" 파일을 열고 "tank-down" 애니메이션 그룹을 만들어서 tank/down/1~2.png 이미지를 추가한다.

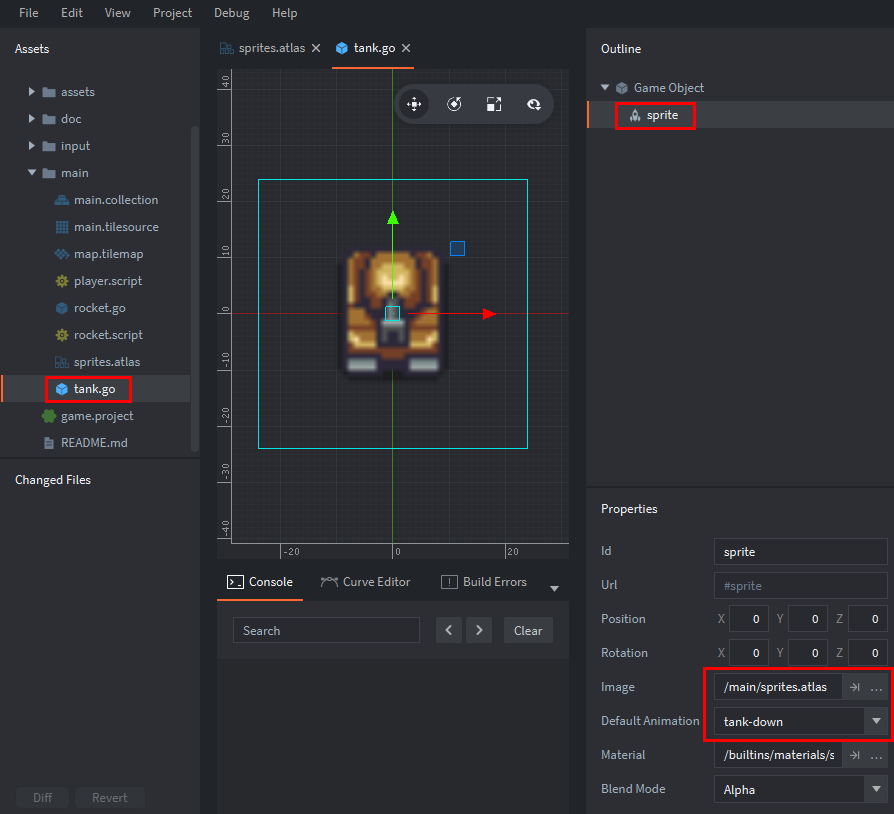
(2) main 폴더 안에 블루프린트(blueprint)로 사용될 "tank.go" 게임오브젝트를 생성하고, Sprite 컴포넌트를 추가한뒤 tank-down 애니메이션을 설정한다.

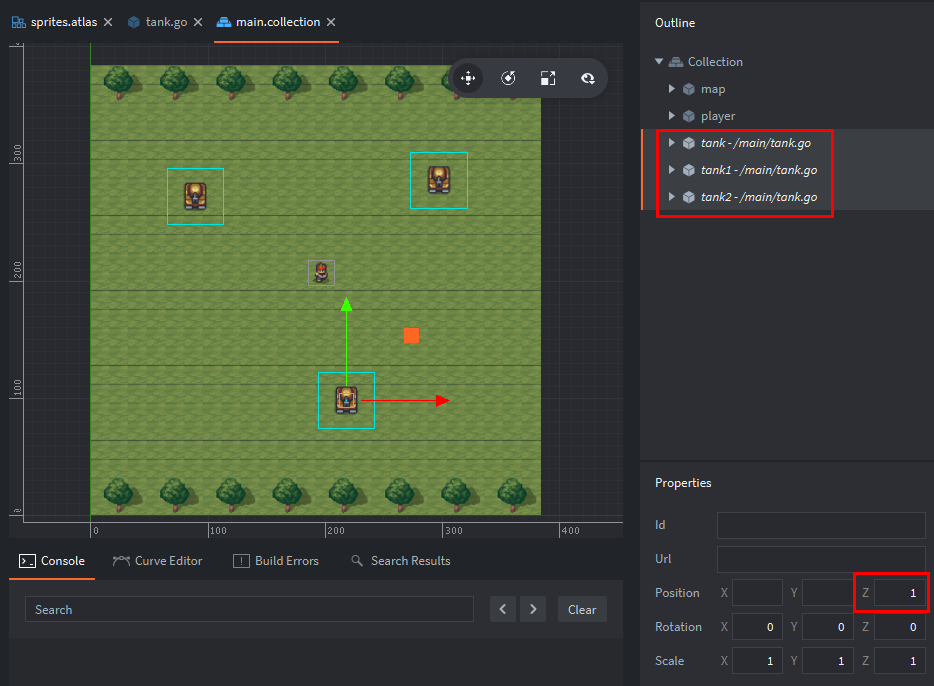
(3) "main.collection"을 열어서 "tank.go" 게임 오브젝트 파일을 추가하고 Z position을 1로 만들어준 뒤에 화면상에 위치를 잡는다.
(4) tank 게임오브젝트를 복사 붙여넣기로 2개 더 추가하고, 위치를 잡는다.

충돌 오브젝트(Collision Object) 추가하기
게임을 실행해서 로켓을 쏴보면 로켓이 탱크를 뚫고 지나가는 것을 확인할 수 있다.
오브젝트끼리의 충돌이 있으려면 충돌 오브젝트를 추가해야 한다.
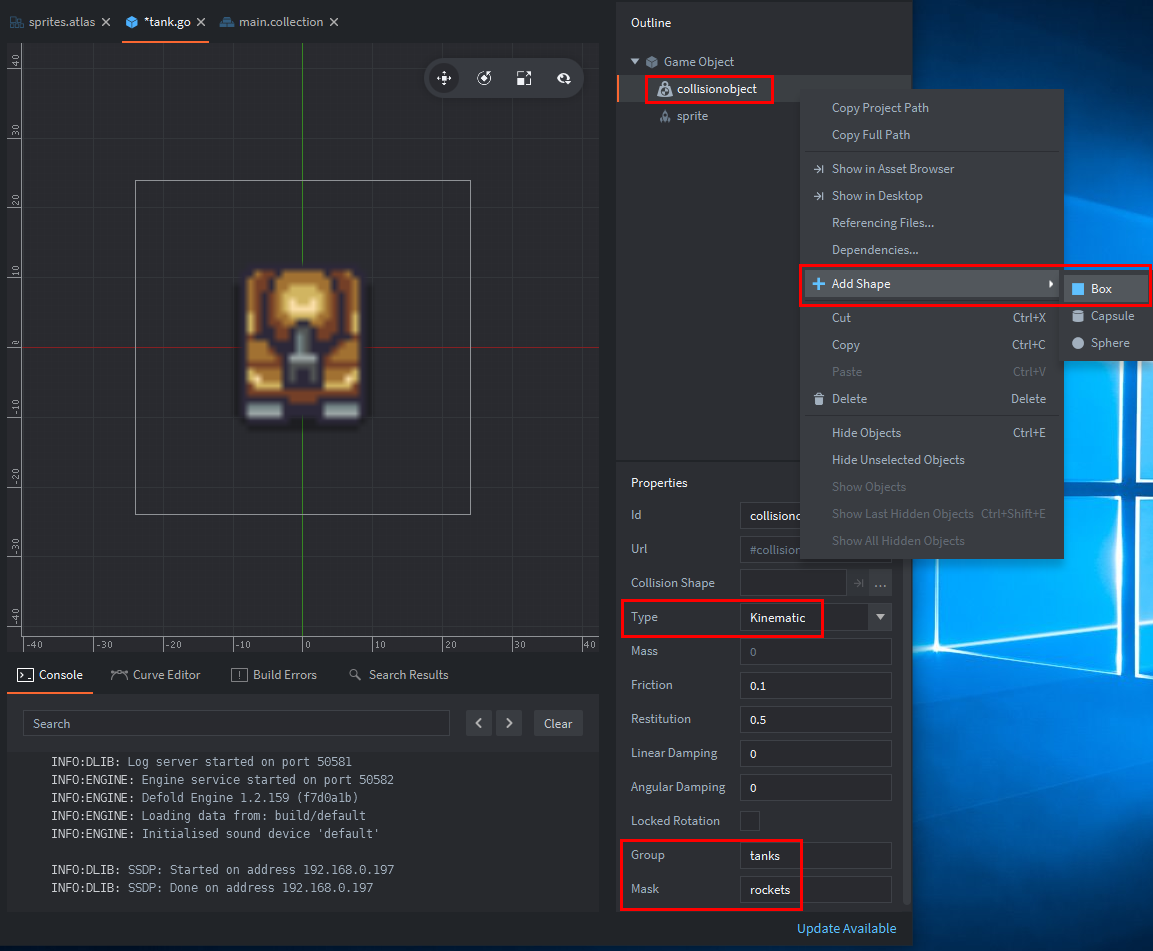
(1) "tank.go" 파일을 열어서 Collision Object 컴포넌트를 추가한다. (Add Component -> Collision Object)
(2) 프라퍼티 뷰에서 Type을 "Kinematic"으로, Group을 "tanks"로, Mask을 "rockets"로 설정한다. (rockets를 마스크로 설정하면 rockets 그룹의 오브젝트들과 충돌을 체크한다.)
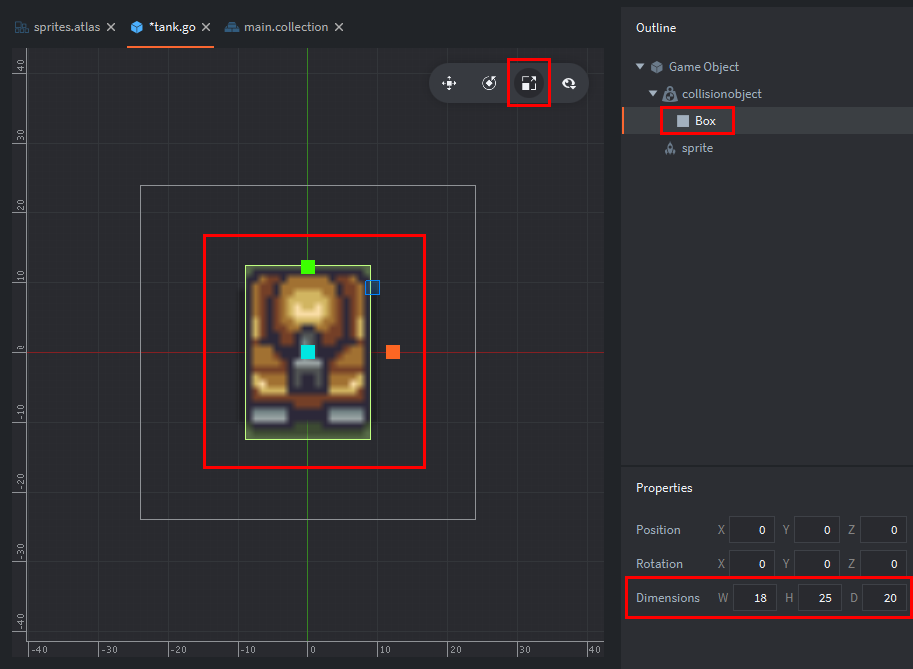
(3) collisionobject 컴포넌트를 우클릭하고, 박스 충돌체를 추가한다. (Add Shape -> Box)

(4) Box 컴포넌트를 선택하고, Demension 모드로 변경한뒤, 화면상에서 충돌체(녹색박스) 크기를 조정하거나 Properties 뷰에서 직접 Demensions 값을 수정하여, 충돌체의 크기를 탱크 이미지 크기에 맞춘다.

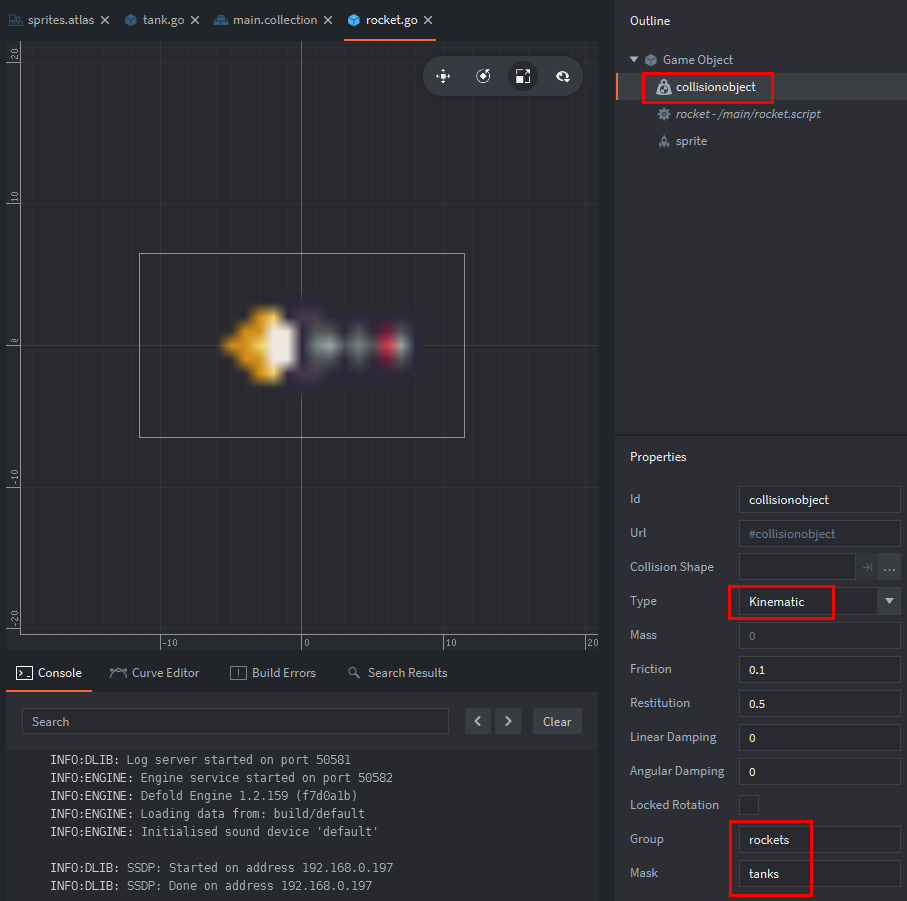
(5) 다음으로 "rocket.go" 파일을 열어서 로켓도 Collision Object 컴포넌트를 추가한다.
(6) collisionobject를 선택하고, Type은 "Kinematic"으로, Group은 "rockets"로, Mask는 "tanks"로 설정한다. (Mask로 tanks를 설정하면 tanks 그룹의 오브젝트들과 충돌을 체크한다.)

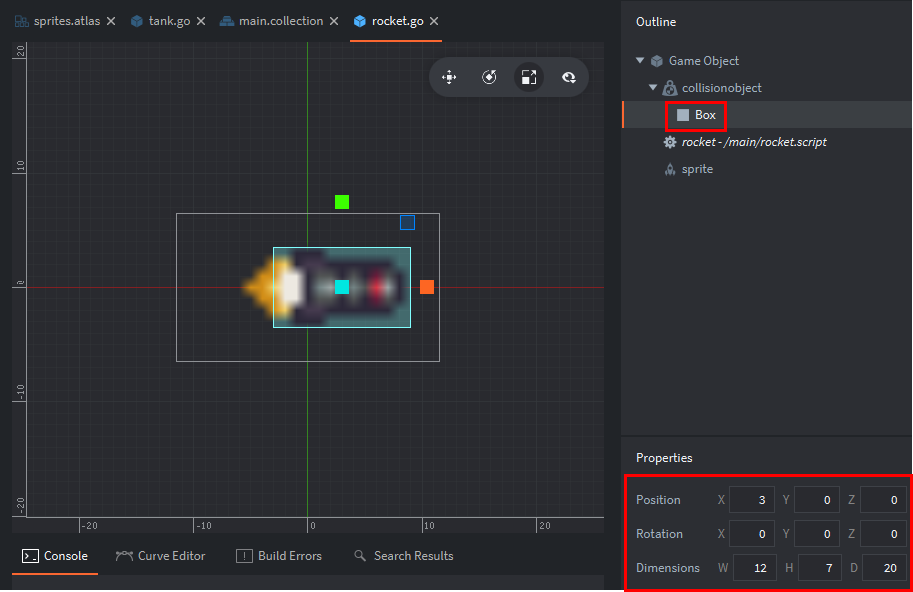
(7) 역시 Box Shape 컴포넌트를 추가하고, 로켓 이미지 사이즈에 맞게 충돌체 크기를 조정한다.

(8) 충돌체들이 설정되었으므로 이제 물리 엔진은 오브젝트들이 충돌할때마다 게임 오브젝트에 메시지를 보내줄 것이다.
충돌에 대한 코드 작성
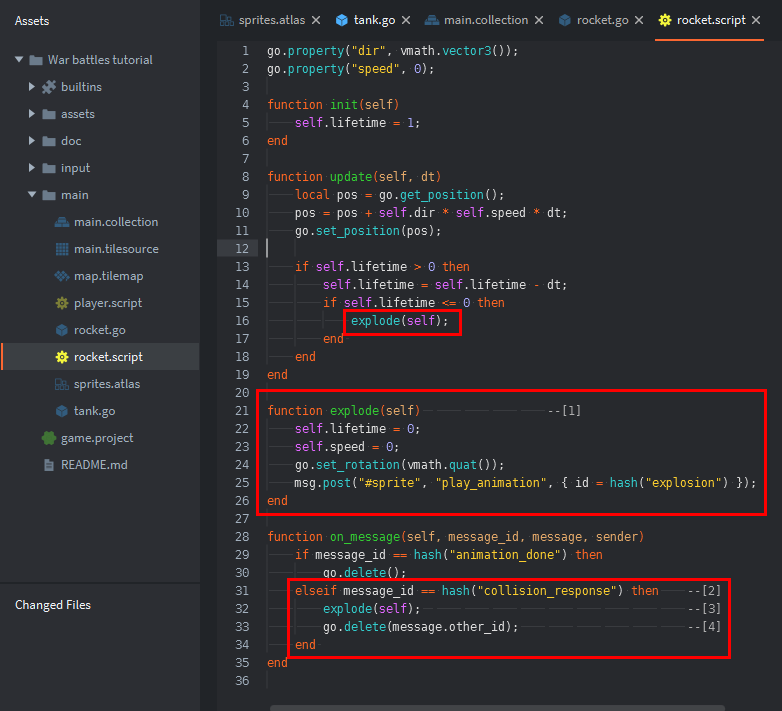
(1) "rocket.script" 파일을 열어서 코드를 작성한다.

- 로켓은 라이프타임이 종료되거나 탱크랑 충돌시에 폭발해야 하기때문에 폭발관련 코드를 explode() 함수로 묶어 주었다. 폭발후에는 라이프타임이 진행되어서는 안되므로 lifetime을 0으로 반드시 초기화해야한다.
- 오브젝트 충돌이 발생하면 물리엔진에서 "collision_response" 메시지를 보낸다.
- 오브젝트 충돌시 explode() 함수를 호출한다.
- message.other_id 변수에는 충돌한 오브젝트의 ID가 저장된다. 따라서 해당 ID로 로켓과 충돌한 상대 오브젝트를 삭제한다.
점수 GUI 만들기
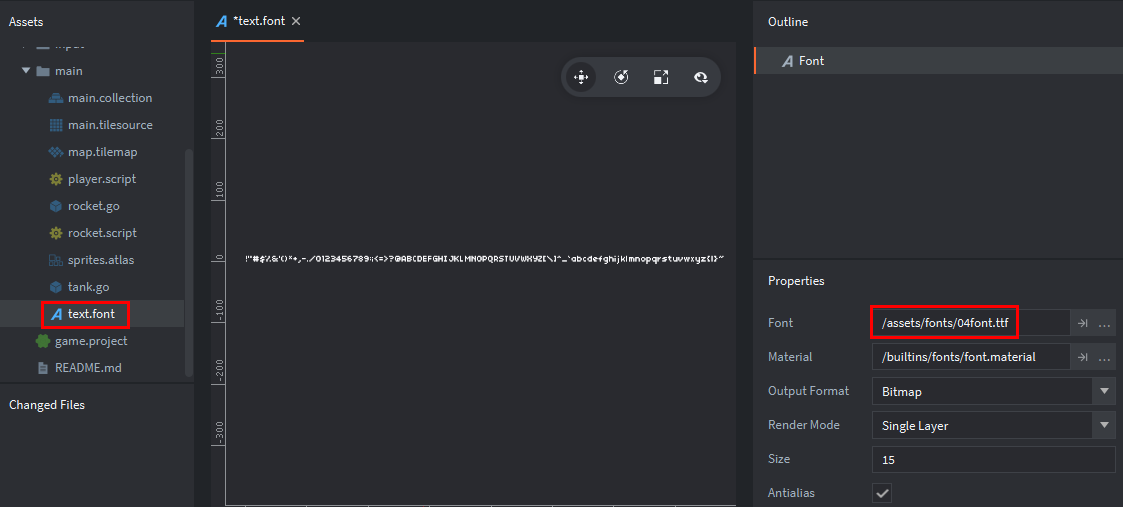
(1) "main" 폴더를 우클릭, "text"라는 이름으로 폰트를 생성한다. (New -> Font)
(2) "text.font" 파일을 열고 "assets/fonts" 폴더 안에 있는 "04font.ttf"를 폰트로 설정한다.

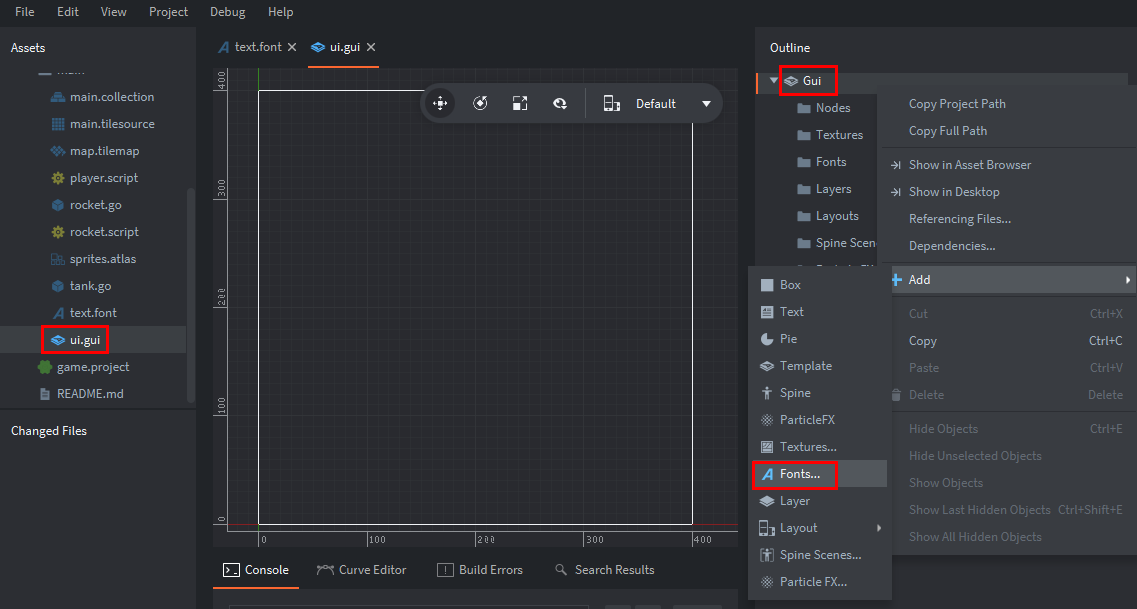
(3) "main" 폴더를 우클릭, "ui"라는 이름으로 gui를 생성한다. (New -> Gui)
(4) "ui.gui" 파일을 열고 Gui 오브젝트를 우클릭, "main/text.font" 폰트 파일을 추가한다. (Add -> Fonts)

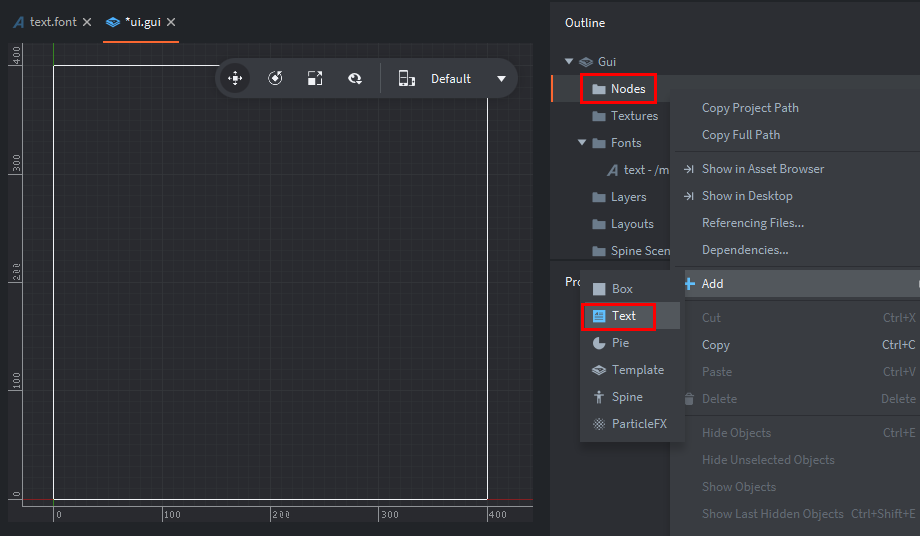
(5) "Nodes" 폴더를 우클릭, Text 컴포넌트를 추가한다. (Add -> Text)

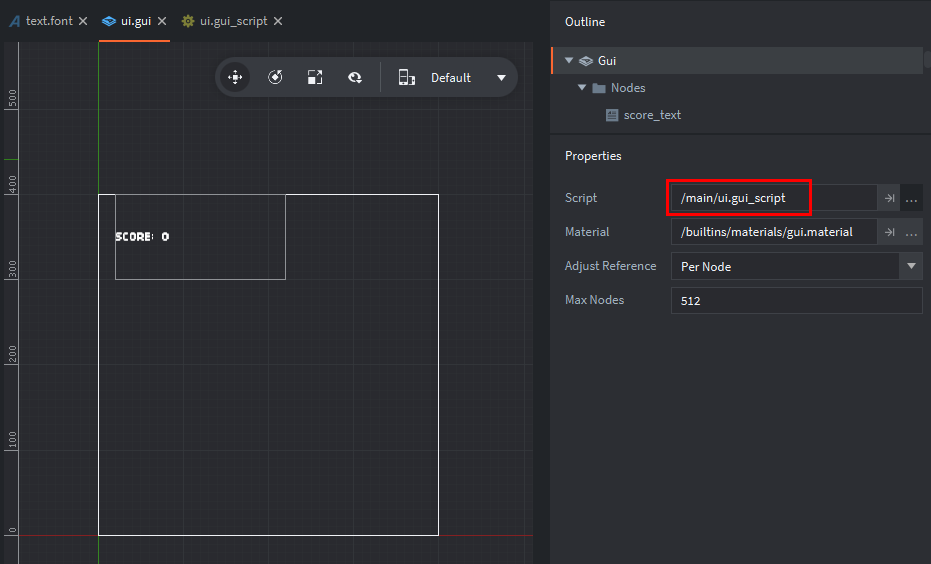
(6) 추가된 text의 Properties를 설정한다.
- Id : "score_text"
- Position: X(20), Y(350)
- TEXT: "SCORE: 0"
- Font: "text"
- Pivot: "West" (좌측정렬)

(7) "main" 폴더를 우클릭, "ui"라는 이름으로 Gui Script를 생성한다. (New -> Gui Script)
(8) 다시 "ui.gui" 파일을 열어서 Script에 방금 생성한 "main/ui.gui_script" 파일을 설정한다.

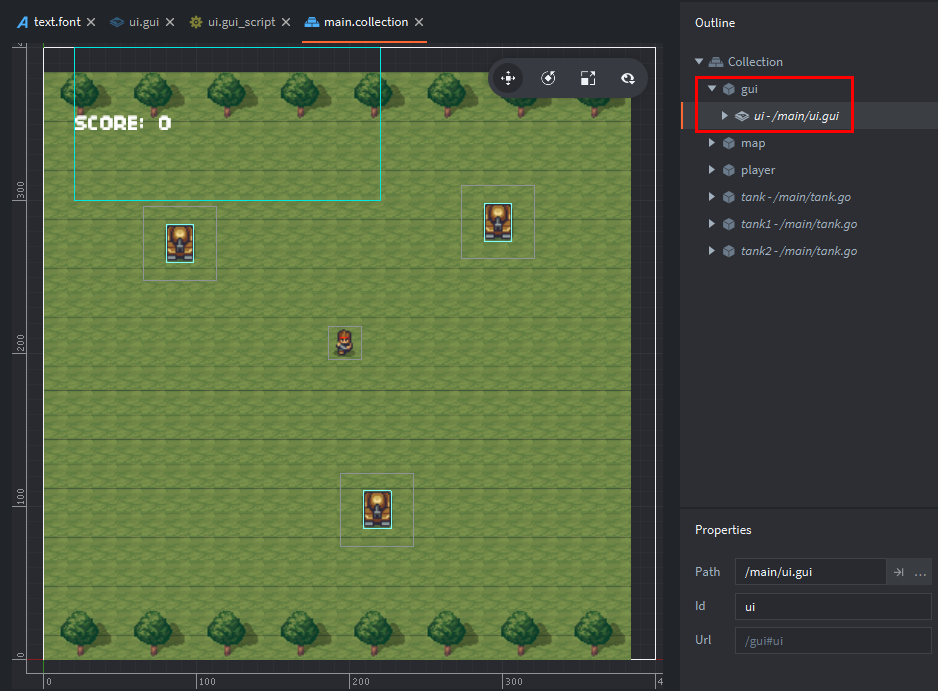
(9) "main.collection" 파일을 열어서 "gui"라는 이름의 게임오브젝트를 추가(Add Game Object)하고 "gui" 오브젝트를 우클릭하여 "main/ui.gui" 컴포넌트 파일을 추가(Add Component File)한다.

점수 UI 코드 작성
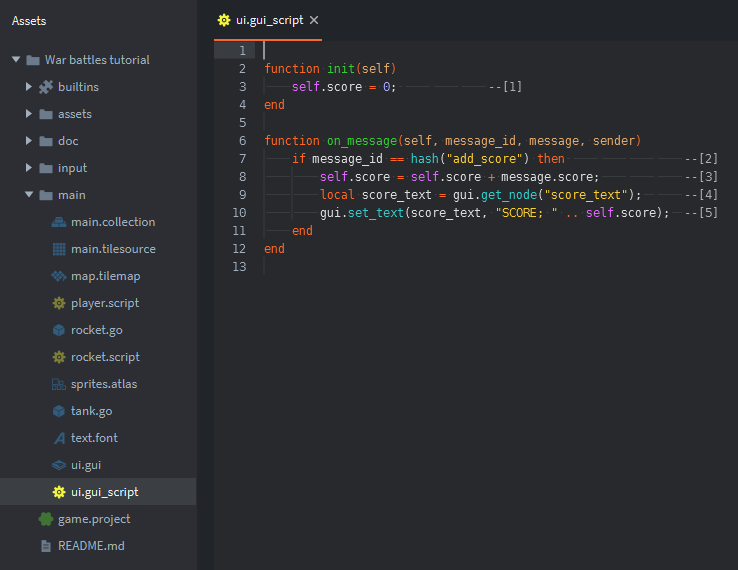
(1) "ui_gui_script" 파일을 열어서 코드를 작성한다.

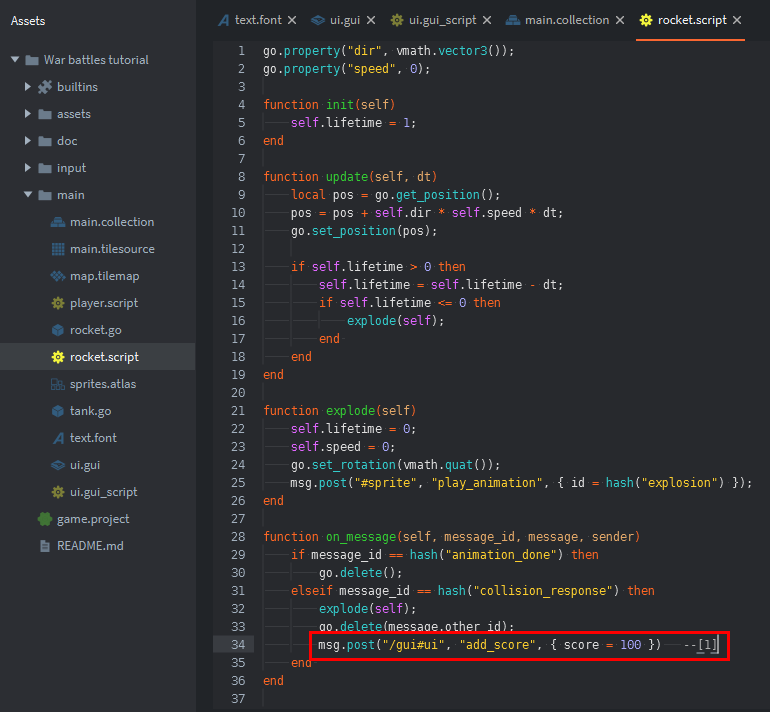
(2) "rocket.script" 파일을 열어서 코드를 추가한다.

(3) 게임을 실행하여 UI가 잘되는 것을 확인한다.

끝.



